Các chủ đề phổ biến: Multilogin X, Multilogin 6,
Cài đặt phần cứng
Bảng tóm tắt
Các cài đặt này được gắn với phần cứng của thiết bị của bạn. Thông thường, chúng tôi khuyên bạn nên giữ các giá trị mặc định. Đó là bởi vì, theo mặc định, Multilogin cung cấp cho bạn dấu vân tay được tối ưu hóa, nghĩa là tất cả các khía cạnh của nó hoạt động tốt với nhau một cách tự nhiên.
Nếu bạn quyết định thực hiện thay đổi ở đây, hãy nhớ giữ các giá trị nhất quán bằng cách làm theo các đề xuất bên dưới.
Độ phân giải màn hình
Phân tích độ phân giải màn hình là một phương pháp phổ biến để lấy dấu vân tay của trình duyệt. Những lời khuyên này sẽ giúp bạn tránh được cờ đỏ:
- Không sử dụng độ phân giải lớn hơn độ phân giải gốc của bạn: Các trang web có thể kiểm tra sự khác biệt giữa độ phân giải được khai báo và vùng màn hình có sẵn
- Nhất quán trong nhóm: Chọn độ phân giải hồ sơ với màn hình nhỏ nhất được sử dụng trong nhóm của bạn (nếu thiết bị của bạn là 4K và đồng nghiệp có Full HD, hãy đặt độ phân giải thành 1920 x 1080 hoặc nhỏ hơn)
- Không thu nhỏ cửa sổ: Khi Multilogin khởi chạy một cấu hình, nó sẽ được phóng to tối đa theo độ phân giải trong cài đặt cấu hình; tốt nhất là không nên thu nhỏ hồ sơ vì hầu hết người dùng đều tối đa hóa trình duyệt của họ
Đã che
Bạn sẽ nhận được độ phân giải màn hình ngẫu nhiên từ trình tạo dấu vân tay của chúng tôi.
Tuỳ Chỉnh
Đặt tham số mong muốn bằng cách sử dụng các mẹo ở trên.
Thực
Các trang web sẽ nhìn thấy thông số màn hình thực của bạn.
Media devices
WebRTC là một plugin trình duyệt cho phép giao tiếp âm thanh và video trên trang web. Để thực hiện điều này, nó sẽ chạm vào các thiết bị đa phương tiện của bạn như micrô, máy ảnh và tai nghe. Nhưng quá trình này có thể gặp rủi ro – hãy tiếp tục đọc để tìm hiểu lý do!
Liệt kê thiết bị
Các trang web có thể sử dụng WebRTC để kiểm tra tất cả các thiết bị của bạn, lập danh sách những gì bạn có. Mặc dù danh sách này có thể không xác định chính xác bạn một cách cụ thể nhưng nó vẫn có thể góp phần tạo ra bức chân dung kỹ thuật số của bạn.
Trong Multilogin , bạn có thể tùy chỉnh số lượng thiết bị khác nhau trong các giới hạn sau:
- 📷 Đầu vào video (số lượng camera web): 0–1
- 🎤 Đầu vào âm thanh (số lượng micrô): 0–4
- 🔊 Đầu ra âm thanh (số lượng loa hoặc tai nghe): 0–4
Theo dõi ID
Mặc dù các trình duyệt bảo vệ tên đầy đủ của thiết bị đa phương tiện của bạn, các trang web vẫn có thể theo dõi ID duy nhất của họ. Trong Multilogin , chúng được che theo mặc định cho mọi thiết bị.
Đã Che
Bạn sẽ nhận được các thông số được tối ưu hóa từ trình tạo dấu vân tay của chúng tôi.
Tuỳ Chỉnh
Bạn có thể chọn bộ thiết bị đa phương tiện của riêng mình bằng cách sử dụng các đề xuất ở trên.
Thực
Ở chế độ này, các trang web sẽ thấy thông số thực của thiết bị media của bạn. Điều này có thể hữu ích nếu bạn muốn sử dụng máy ảnh hoặc micrô trong hồ sơ trình duyệt của mình.
WebGL + WebGPU metadata
Siêu dữ liệu WebGL và WebGPU bao gồm thông tin về khả năng hiển thị đồ họa của trình duyệt của bạn bằng các API nâng cao này. Dữ liệu này giúp tạo dấu vân tay duy nhất cho trình duyệt của bạn, dấu vân tay này có thể được sử dụng để nhận dạng và theo dõi.
Đã Che
Bạn sẽ nhận được các tham số trình kết xuất và nhà cung cấp WebGL được tối ưu hóa từ trình tạo dấu vân tay của chúng tôi. Ngoài ra, chế độ này còn có tính năng che giấu WebGPU.
Tùy chỉnh
Thông số WebGL
Đặt các tham số mong muốn theo cách thủ công:
- Nhà cung cấp WebGL: Một công ty chịu trách nhiệm tạo ra công nghệ đồ họa được sử dụng trong trình duyệt web; ví dụ, NVIDIA Corporation
- Trình kết xuất WebGL: Phần cứng đồ họa của thiết bị của bạn, chẳng hạn như kiểu thẻ video; ví dụ, GeForce RTX 4090 Laptop GPU
Thông số WebGPU
Ngoài ra, ở chế độ này, bạn có thể đặt ID nhà cung cấp và thiết bị cho WebGPU. Hãy làm theo những lời khuyên sau để có kết quả tốt nhất:
- Sử dụng các giá trị hiện có từ devicehunt.com
- Sử dụng số thập lục phân có 4 ký tự trở xuống (0-9, A-F)
Hãy ghi nhớ những điểm dành riêng cho hệ điều hành này:
- Đối với máy Mac dòng M, hãy nhập “0” vào trường “Thiết bị ID”
- Cài đặt tùy chỉnh không áp dụng cho Linux
Các trường "nhà cung cấp ID" và "thiết bị ID" trống sẽ đặt siêu dữ liệu WebGPU thành "Thực".
Thực
Các trang web sẽ thấy các thông số WebGL và WebGPU thực của bạn.
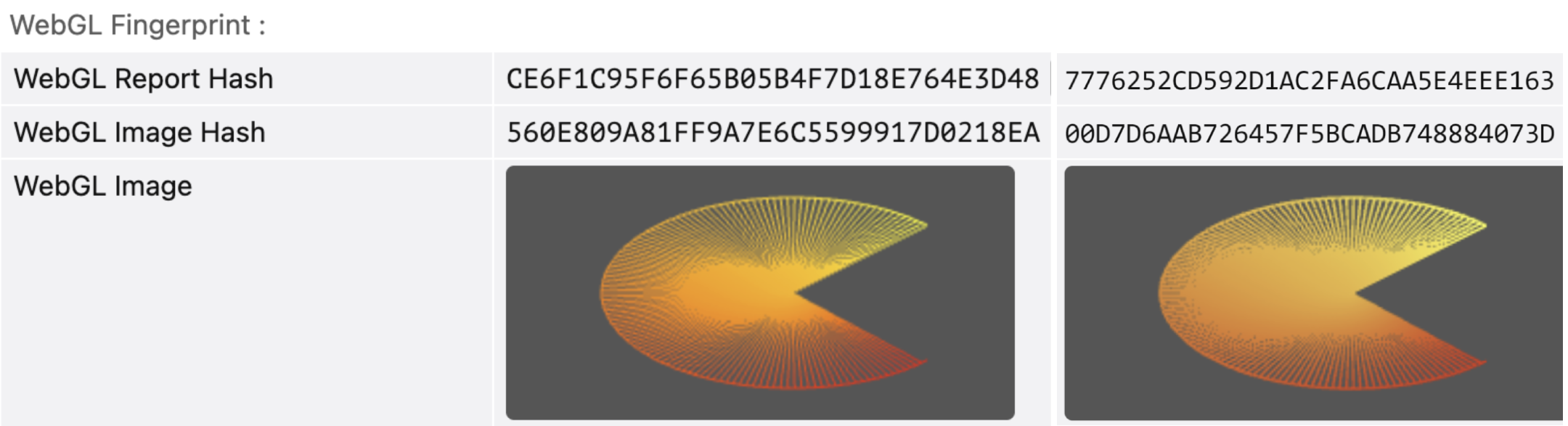
Đồ họa WebGL
WebGL là công nghệ JavaScript cho phép các trang web tạo đồ họa 3D trên trang web. Đồng thời, các trang web có thể sử dụng nó để nhận dạng bạn theo hai cách:
- Báo cáo WebGL : Họ kiểm tra toàn bộ bảng báo cáo của trình duyệt WebGL , đôi khi biến nó thành một hash để phân tích nhanh hơn
- WebGL image : Họ yêu cầu vẽ và hash hình ảnh 3D ẩn vì kết quả cuối cùng phụ thuộc vào phần cứng thiết bị của bạn và các phép tính của nó
Nhiễu
Ở chế độ này, khi các trang web yêu cầu đọc đồ họa, thuật toán che giấu của chúng tôi sẽ chặn nó và thêm một tiếng ồn ngẫu nhiên nhưng nhất quán. Các trang web có thể nhận thấy dấu vân tay đó là duy nhất 100% nếu áp dụng phân tích thống kê.
Điều quan trọng cần lưu ý là mặc dù tiếng ồn là dai dẳng, các bản đọc vẫn sẽ khác nhau nếu một cấu hình được khởi chạy trên các thiết bị khác nhau. Hãy xem ví dụ bên dưới, minh họa hàm hash từ cùng một cấu hình được khởi chạy trên hai thiết bị khác nhau.

Thực
Ở chế độ này, các trang web sẽ thấy dữ liệu WebGL thực tế của bạn.
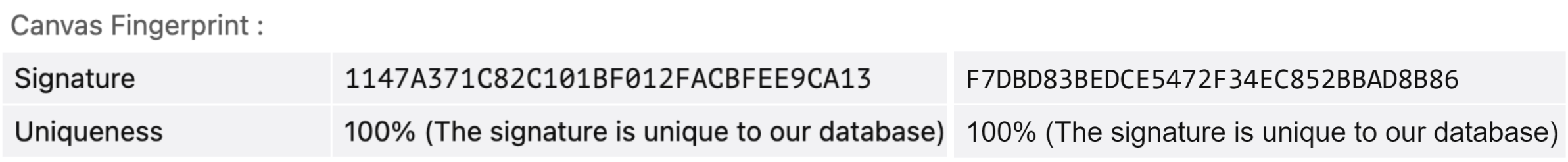
Đồ họa Canvas
Canvas là một công cụ HTML5 cho phép các trang web tạo đồ họa và hoạt ảnh 2D trên trang web. Nhưng cũng giống như WebGL , Canvas có thể bổ sung thêm tính độc đáo cho dấu vân tay trình duyệt của bạn. Theo một nghiên cứu của Đại học Princeton, hơn 5% trang web sử dụng nó để lấy dấu vân tay.
Đây là quy trình: các trang web yêu cầu trình duyệt của bạn vẽ một hình ảnh canvas ẩn. Hình ảnh này xuất hiện hơi khác nhau trên nhiều thiết bị khác nhau nhưng vẫn giống nhau đối với các thiết lập giống hệt nhau. Sau đó, hình ảnh được chuyển thành hash, đóng vai trò là entropy bổ sung trong nhận dạng.
Nhiễu
Thực
Đã tắt
Tắt API Canvas ở cấp trình duyệt sẽ ngăn các trang web đọc dấu vân tay Canvas của bạn. Tuy nhiên, đây được coi là chế độ cũ và không được khuyến khích sử dụng thường xuyên.
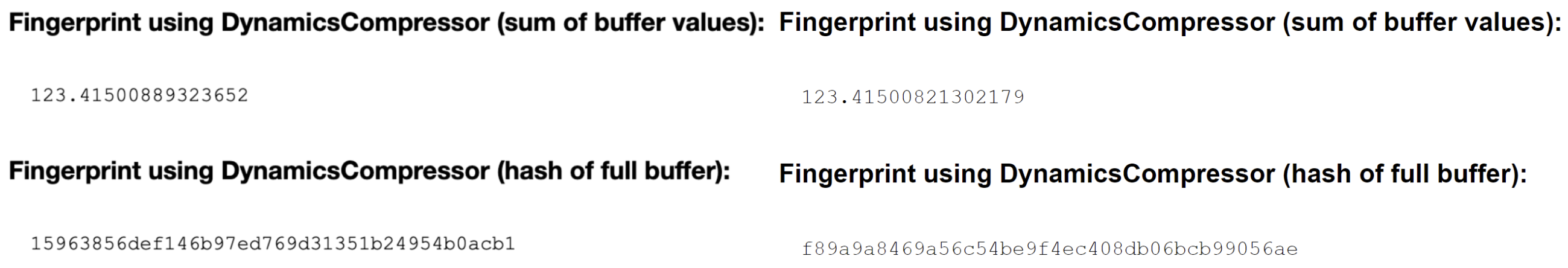
AudioContext
Dấu vân tay AudioContext là bản sao hash của thiết lập âm thanh trên thiết bị của bạn.
Đây là quy trình: các trang web yêu cầu trình duyệt của bạn mô phỏng chức năng hình sin, mô phỏng cách trình duyệt phát các tệp âm thanh theo cài đặt và phần cứng của bạn. Hình sin này sau đó được chuyển thành hàm hash, trở thành một chi tiết bổ sung trong dấu vân tay trình duyệt của bạn.
Thực
Ở chế độ này, các trang web sẽ nhìn thấy dấu vân tay âm thanh thực của thiết bị của bạn. Đó là lựa chọn được đề xuất vì nhiều thiết bị tạo ra kết quả giống nhau. Việc cho phép các trang web nhìn thấy chúng sẽ giúp bạn hòa nhập với những người dùng khác có cùng thiết lập.
Nhiễu
Multilogin sẽ sửa đổi ngăn xếp âm thanh ở cấp độ trình duyệt bằng cách áp dụng tiếng ồn liên tục. Các trang web có thể coi dấu vân tay đó là duy nhất 100% nếu áp dụng phân tích thống kê.
Điều quan trọng cần lưu ý là mặc dù tiếng ồn vẫn tồn tại nhưng kết quả đọc vẫn sẽ khác nhau nếu khởi chạy một cấu hình trên các thiết bị khác nhau. Hãy xem ví dụ bên dưới, minh họa hàm băm từ cùng một cấu hình được khởi chạy trên hai thiết bị khác nhau.

 Multilogin X
Multilogin X
 Multilogin 6
Multilogin 6